
Overview
In Four Pillars article, From Silos to Synergy: The Significance of Data Pipeline in Web3, they sum up the importance of a native Web3 data flow as “[Native Web3 Data Flows] can be used to safely and effectively distribute reliable data to multiple entities, which can lead to the extraction of valuable insights”. In today’s Web3 development stack, the meaningful data indexed by subgraphs on The Graph are left off-chain in limbo. Meaning that there is a goldmine of data that requires a safe and reliable distribution flow to be consumed on-chain. However, most solutions today offload this key part of their Web3 stack to centralized services via self-hosted servers or cloud providers.
“[Native Web3 Data Flows] can be used to safely and effectively distribute reliable data to multiple entities, which can lead to the extraction of valuable insights.” - Four Pillars
Today, we announce a new paradigm in the extraction of valuable insights through a native Web3 data flow powered by DePIN (Decentralized Physical Infrastructure Networks) solutions from The Graph and Phala Network. Welcome to the future of Data-Driven Smart Contracts.
The Graph Starter Kit
Key Features
- Request for meaningful data on-chain from a Consumer Contract from any EVM chain
- Make data-driven decisions with Phat Contract:
- Access to multiple subgraphs of indexed data via Phat Contract HTTPS requests
- Parse and transform on the meaningful data by writing TypeScript/JavaScript
- Reliably return the valuable data required for your EVM Consumer Contract to make informed decisions for dApps on-chain
- Security and privacy guarantees by default with Phala Network’s Phat Contract
What’s Under The Hood?
Architecture

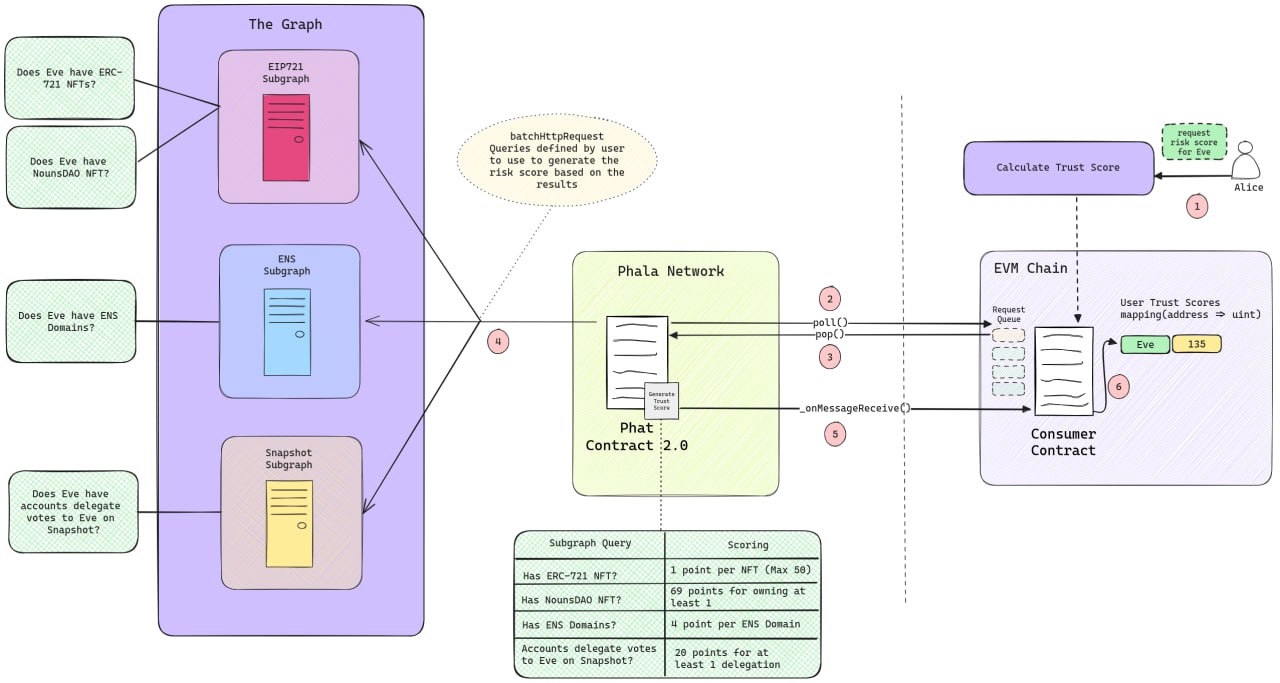
The Graph Starter Kit is built using Phat Contract 2.0 to connect subgraphs deployed to The Graph via HTTPS requests. A developer must deploy a Consumer Contract on an EVM chain and connect their deployed Phat Contract to the Consumer Contract. The Consumer Contract will implement the PhatRollupAnchor.sol to allow users to request (1) off-chain data and push an action request (_pushMessage(abi.encode(params)) to an action queue being polled (2) by the connected Phat Contract. The Phat Contract will pop (3) the action off the queue and query (4) the meaningful data indexed by subgraphs off-chain via HTTPS requests. The data returned will be computed over with custom logic written in TypeScript/JavaScript and the Phat Contract will encode the action reply to be returned on-chain (5) to the Consumer Contract. The Consumer Contract on the EVM will be able to make a data-driven decision based on the results decoded in the implemented function _onMessageReceive() with the option to change the storage state of the contract (6).
Requirements
There are a few steps to complete before deploying The Graph Template.
- Create a Phat Contract 2.0 Profile
- Generate and fund an EVM account for the target chain you plan to deploy your Consumer Contract to
- Deploy the Consumer Contract (The right side of the diagram above) on an EVM chain that will connect to the deployed Phat Contract
- (Optional) Create API Key from The Graph. See how to get an API Key here. By default a rate-limited key is provided with no guarantee of service if limit is exhausted.
Deploying The Consumer Contract
Clone The Graph Phat Contract repo.
git clone [email protected]:Phala-Network/the-graph-phat-contract.gitInstall dependencies after cd into the directory.
npm installConfigure your .env file with necessary information then deploy your Consumer Contract to the destination chain (this example deploys to Polygon Mumbai Testnet). Make sure to save the Consumer Contract address to set later in the Phat Contract 2.0 UI dashboard for The Graph template.
npm run test-deploy
# You also need to set up the consumer contract address in your .env file:
#
# MUMBAI_CONSUMER_CONTRACT_ADDRESS=0x10FA409109E073C15b77A8352cB6A89C12CD1605
# ✨ Done in 8.20s.Setting Secrets Before Deployment
If you chose to get an API key from The Graph then you will add this in your secrets box when configuring and deploying The Graph Phat Contract.
Example:
{
"apiUrl": "https://gateway.thegraph.com/api/",
"apiKey": "cd22a01ddcbe5b7f9828c52af03ee79"
}After Deploying The Graph Template
After you deploy The Graph Phat Contract, there will be a final step to set the ATTESTOR_ROLE in the Consumer Contract. This can be done by setting the MUMBAI_PHALA_ORACLE_ATTESTOR in your .env file to the attestor address in the deployed Phat Contract dashboard for The Graph template. Next you will execute the command.
npm run test-set-attestorRun a Test Request
See your deployed Phat Contract for The Graph work in action with a test request().
npm run test-push-requestFeatures and Benefits
With the ability to connect meaningful data from The Graph on-chain, this Phat Contract template enables developers to make informed decisions on-chain to create valuable dApps through DePIN. There are many features and benefits that can be built. For example:
- On-chain Trust Score
- Automated Rule-Based Decision Making System
- Spam Filters for Web3 Social
- Fraud Detection
- Copy Trading
- Dynamic NFTs based on Indexed Data
- Conditional Transactions, etc.